AI 인터페이스의 디자인 패턴 – 스매싱 잡지
그래서 당신은 필요합니다 새로운 AI 기능을 설계하십시오 제품을 위해. 어떻게 시작 하시겠습니까? 흐름과 상호 작용을 어떻게 설계합니까? 그리고 몇 번의 실행 후 사용자가 새로운 기능을 버리지 않도록하려면 어떻게해야합니까?
이 기사에서는 공유하고 싶습니다 매우 간단하지만 체계적인 접근 방식 AI 경험 설계에 대해 어떻게 생각하는지. 바라건대, 시작하는 방법에 대해 조금 더 명확하게 얻는 데 도움이되기를 바랍니다.
이 기사입니다 진행중인 시리즈의 일부 UX에서. 자세한 내용을 확인할 수 있습니다 디자인 패턴 및 UX 전략 Smart Interface Design Patterns에서 – 라이브 UX 교육이 곧 나타납니다. 목차로 점프하십시오.
AI 채팅의 후퇴 역할
최근의 주요 시프트 중 하나는 전통적인 곳에서 느리게 이동하는 것입니다. “채팅-유사”AI 인터페이스. Luke Wroblewski가 썼 듯이, 에이전트가 여러 도구를 사용할 수 있으면 다른 에이전트에게 전화를 걸어 백그라운드에서 실행하십시오. 오케스트레이션 AI 더 많은 작업 – 앞뒤로 채팅이 훨씬 적습니다.

실제로 챗봇은 그렇습니다 큰 경험 패러다임은 거의 없습니다 – 관절 의도의 부담이 사용자에게 효율적으로 존재하기 때문입니다. 그러나 실제로는 잘하는 것이 매우 어렵고 시간이 많이 걸립니다.
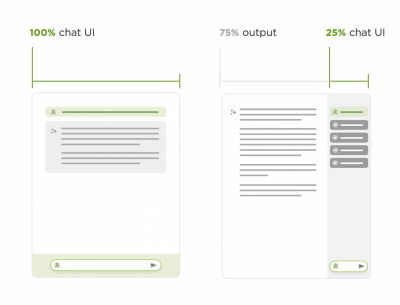
물론 채팅은 사라지지 않지만 보완되고 있습니다. 작업 지향 UI – 온도 제어, 손잡이, 슬라이더, 버튼, 시맨틱 스프레드 시트, 무한 캔버스 – AI가 사전 정의 된 옵션, 사전 설정 및 템플릿을 제공합니다.

AI는 채팅 입력 대신 작업, 계획, 작업 – 결과를 강조합니다. 결과는 진정으로 경험입니다 사용자의 가치를 증폭시킵니다 실제 사용자에게 실제 가치를 제공하는 장소에서 약간의 AI를 뿌리면.
더 나은 AI 경험을 설계하려면 공부해야합니다 5 개의 주요 영역 우리가 형성해야합니다.
입력 UX : 의도 표현
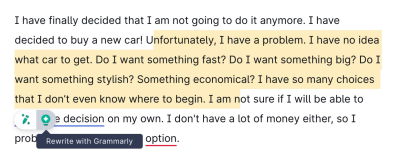
대화 AI a 매우 느립니다 사용자가 자신의 의도를 표현하고 표현하도록 돕는 방법. 유용성 테스트에 따르면 사용자는 종종 편집, 검토, 타이핑 및 재 타이핑에서 길을 잃는 것으로 나타났습니다. 입력에 30-60 초가 걸리며 고통스럽게 느립니다.
결과적으로 사람들은 자신의 의도를 잘 표현하는 데 어려움을 겪고 있습니다. 실제로, 프롬프트를 수동으로 작성하는 대신 AI에게 자체적으로 프라이드를 작성하도록 요청하는 것이 좋습니다.

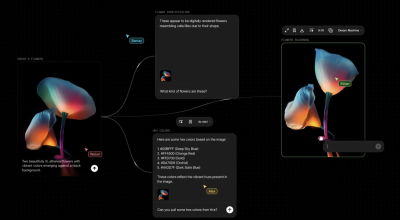
Flora AI를 사용하면 사용자는 여전히 프롬프트를 작성할 수 있지만 그들의 의도를 시각화하십시오 다양한 소스를 시각적으로 연결하여 노드를 사용합니다. 우리는 파이프 라인이 어떻게 작동하는지 AI에 정교하게 설명하는 대신 캔버스에 노드와 명령을 첨부합니다.

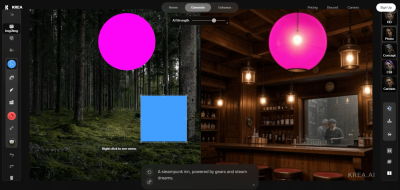
AI에 대한 입력을 사용하면 정확하고 느리고 도전적입니다. 대신, 우리는 할 수 있습니다 초록 우리가 조작하고자하는 객체는 캔버스에 추상화 된 물체를 움직여 AI를 정확하게 입력합니다. 그것이 krea.ai가하는 일입니다.
요약하면, 우리는 할 수 있습니다 타이핑의 부담을 최소화하십시오 AI 생성 프리 프로모스, 프롬프트 확장, 쿼리 빌더 및 음성 입력으로 수동으로 프롬프트.
출력 UX : 결과 표시
AI 출력은 단지 평범한 텍스트 또는 총알 점 목록 일 필요는 없습니다. 그럴 것입니다 사람들을 통찰력으로 이끌어내는 데 도움이됩니다더 빠르게. 예를 들어, 사용자의 목표와 동기에 따라 추가 설명을 만들어 출력을 시각화 할 수 있습니다.

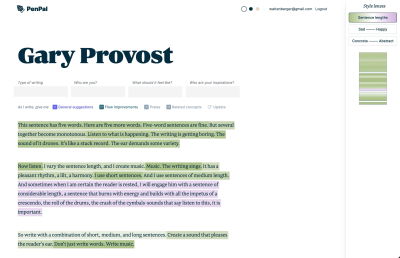
예를 들어, Amelia Wattenberger는 추가하여 텍스트 편집기 펜팔의 AI 출력을 시각화했습니다. 스타일 렌즈 내용을 탐색합니다. 출력은 문장 길이와 스케일로 시각화 될 수 있습니다. 슬픈 – 행복합니다,,, 콘크리트 – 초록등.

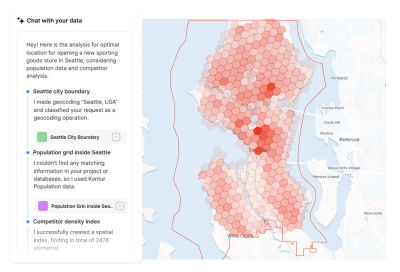
결과는 또한 AI GIS 분석가에게 예상되는지도에서 시각화 될 수 있습니다. 또한 사용자는 할 수 있습니다 개별 데이터 계층에 액세스하십시오그것들을 켜고 끕니다. 따라서지도의 데이터를 탐색하십시오.
또한 강제 순위 및 우선 순위를 사용할 수도 있습니다 최상의 옵션을 제안하십시오 사용자가 상위 10 개 권장 사항을 요청하더라도 선택 마비를 피하십시오. 예를 들어 결과를 데이터 테이블, 대시 보드, 맵의 시각화 또는 구조화 된 JSON 파일로 제시하는 방법에 대해 생각할 수 있습니다.
정제 UX : 조정 출력
사용자는 종종 AI 출력에서 약간의 비트를 체리하는 데 새로운 장소에서 함께 가져와야합니다. 한 섹션에서 확장하십시오다른 섹션에서 비트를 종합하거나 결과를 개선하여 필요를 충족시킵니다.

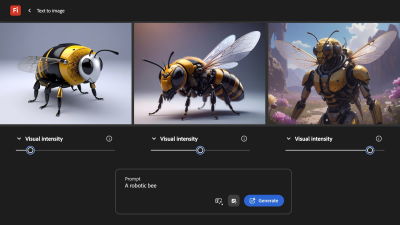
정제는 일반적으로입니다 경험에서 가장 고통스러운 부분사용자에게 정교하게 설명하기 위해 많은 세부 사항이 남아 있습니다. 그러나 우리는 손잡이, 슬라이더, 버튼 등과 같은 구식 UI 컨트롤을 사용하여 Adobe Firefly가 수행하는 방식과 비슷한 경험을 향상시킬 수 있습니다 (위의 이미지).

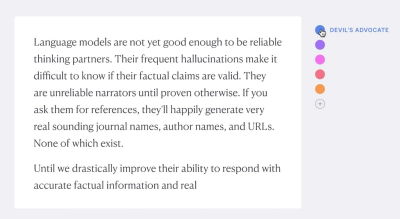
우리는 또한 사전 설정, 북마크를 사용하고 사용자가 결과의 특정 부분을 강조하십시오 그들이 전 세계 프롬프트보다는 출력의 강조 표시된 부분에 작용하는 상황에 맞는 프롬프트와 함께 변화를 원합니다.

AI 작업 : 완료하는 작업
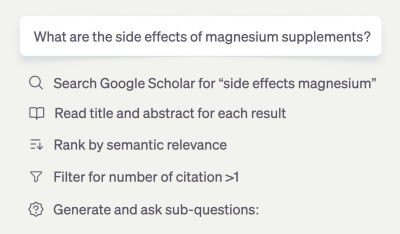
AI 에이전트와 함께, 우리는 이제도 할 수 있습니다 사용자가 작업을 시작하도록 허용합니다 AI는 이벤트 예약, 계획 및 심층 연구와 같이 자신을 대신하여 수행 할 수 있습니다. 우리는 또한 요청할 수 있습니다 결과를 정렬하거나 필터링하십시오 특정한 방식으로.

그러나 우리는 사용자가 AI 출력을 더 잘 사용하는 데 도움이되는 기능을 추가 할 수 있습니다. 변환 형식간에 또는 Slack, Jira 등에 게시합니다.
AI 통합 : 작업이 발생하는 곳
많은 AI 상호 작용은 특정 제품 내에 잠겨 있지만 좋은 AI 경험이 발생합니다. 실제 작업이 발생하는 곳. 전용 섹션을 기대하는 것은 매우 드문 일입니다. 자동 완성예를 들어, 우리는 AI 기능에 대해서도 그렇게합니다.


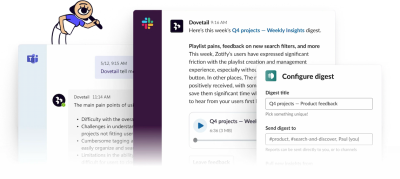
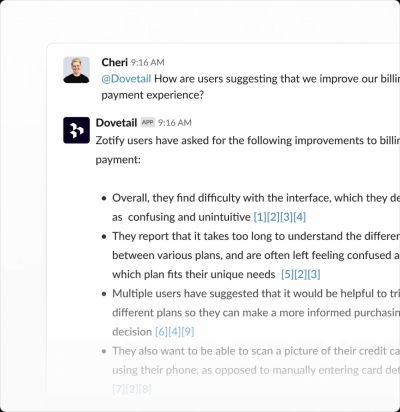
생산성의 실제 부스트는 사용자가 AI를 공동 부채로 또는 작은 도우미로 의존 할 때 발생합니다. 그들이 일하기 위해 매일 사용하는 도구. Slack, Teams, Jira, Github 등에 원활한 통합입니다. 사람들이 어쨌든 사용하는 도구입니다. DIA 브라우저와 도베 테일은 실제로 작동하는 훌륭한 예입니다.
마무리
이 5 개 지역을 따라 우리는 방법을 탐색 할 수 있습니다 상호 작용 비용을 최소화하십시오 텍스트 상자를 사용하여 사용자가 탭, 클릭, 선택, 강조 및 북마크를 통해 관심 지점과 직접 상호 작용할 수 있습니다.
많은 제품이 AI-First에 사로 잡혀 있습니다. 그러나 당신은 존재함으로써 더 나아질 수 있습니다 시퀀스가 있습니다 대신에. 차이점은 사용자 요구에 중점을두고 실제로 가치를 더하는 고객 여행에 약간의 AI를 뿌린다는 것입니다.
AI 제품은 AI-ally 일 필요는 없습니다. 사람들이 수년에 걸쳐 채택한 정신 모델을 매핑하는 데는 많은 가치가 있으며 ai로 그들을 향상시킵니다사용자를 무섭고 전능 한 텍스트 상자 앞에 남겨 두지 않고 브라우저의 자동 수소로 수행하는 방식과 유사합니다.
유용한 리소스
“스마트 인터페이스 디자인 패턴”을 만나십시오.
자세한 내용을 확인할 수 있습니다 디자인 패턴과 UX ~에 스마트 인터페이스 디자인 패턴우리의 15H- 비디오 코스 올해 말에 실시간 UX 교육을 통해 실제 프로젝트의 100 가지 실제 사례가 있습니다. Mega Dropdowns에서 복잡한 엔터프라이즈 테이블에 이르기까지 매년 5 개의 새로운 세그먼트가 추가되었습니다. 무료 미리보기로 이동하십시오. 코드를 사용하십시오 버디 에게 15% 절약 끄다.

(YK)














Post Comment