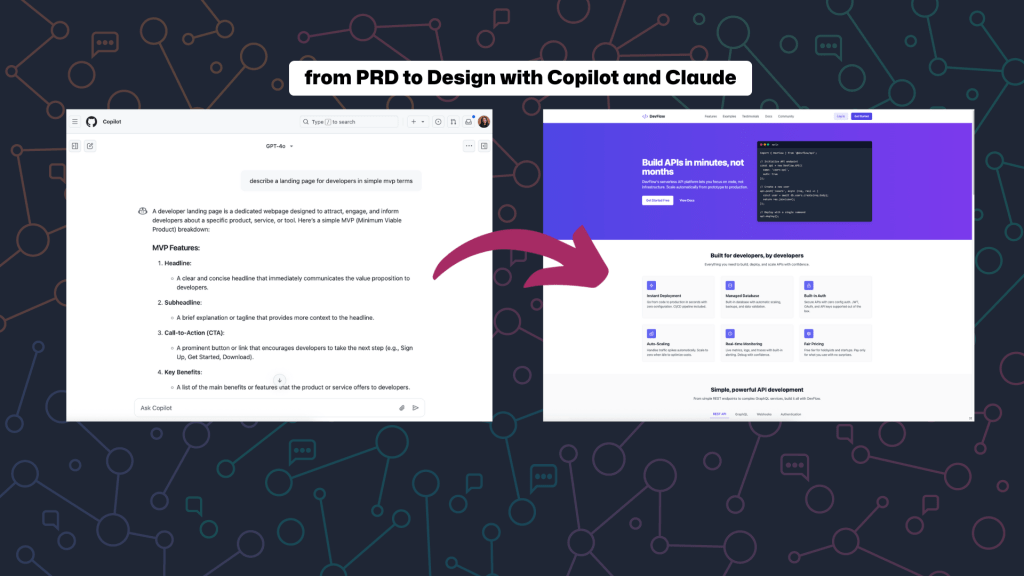
프롬프트에서 생산으로 : Copilot Agent 모드로 방문 페이지 구축
Github Copilot은 내가 구축하는 방식의 필수 부분이되었습니다. 새로운 아이디어를 탐색하든 전체 페이지를 스캐 폴딩하든, IDE에서 Copilot의 에이전트 모드를 사용하면 개발 프로세스의 각 단계를 통해 더 빠르고 자신있게 움직일 수 있습니다.
Github Copilot Agent Mode는 Copilot을 개발 워크 플로우에 적극적으로 참여시키는 IDE에 구축 된 대화식 채팅 경험입니다. 프롬프트를 제공 한 후, 에이전트 모드는 자체 코드를 자율적으로 반복하고 오류를 식별 및 수정하고, 터미널 명령을 제안하고 실행하며,자가 치유 기능으로 런타임 문제를 해결함으로써 복잡한 코딩 작업을 간소화합니다.
그리고 가장 중요한 부분은 다음과 같습니다. 이미지, 참조 파일을 첨부하고 자연어 지침을 제공 할 수 있으며 Copilot은 프로젝트에서 직접 코드를 생성하고 수정합니다!
이 게시물에서는 내가 어떻게 지은 방법을 안내해 드리겠습니다. 개발자 중심의 방문 페이지-제품 요구 사항에서 코드 – Github Copilot Agent Mode 사용 및 Claude 3.5 Sonnet 모델 사용. 이런 종류의 빌드는 내가 혼자서 모든 일을한다면 쉽게 몇 시간이 걸릴 수 있습니다. 그러나 Copilot을 사용하면 작업 프로토 타입이있었습니다 30 분 미만! 디자인 아티팩트, 인라인 채팅 및 Copilot의 맥락에 대한 Coplot의 인식을 어떻게 사용했는지 알 수 있습니다.
위의 비디오에서 전체 빌드를 볼 수도 있습니다!
AI로 디자인 : PRD에서 UI까지
한 줄의 코드를 작성하기 전에 기본 제품 비전이 필요했습니다. github.com에서 github copilot을 사용하여 GPT-4O를 사용하여 경량 제품 요구 사항 문서 (PRD)를 생성하는 것으로 시작했습니다. 여기 내 프롬프트가 있습니다.
>“개발자를위한 방문 페이지를 간단한 용어로 설명하십시오.”
Colecilot은 개발자 중심의 방문 페이지에 대한 PRD의 구조적이지만 간단한 개요를 반환했습니다. 그런 다음이 PRD를 Claude 3.5 Sonnet에 전달하여 그 프롬프트를 기반으로 디자인을 생성하도록 요청했습니다.

Claude는 영웅, 기능 목록, API 예제, 대시 보드 미리보기 등의 일반적인 방문 페이지 섹션이있는 깨끗하고 정리 된 레이아웃을 제공했습니다. 이것은 내가 시작하기에 충분했습니다.
Claude가 여기에서 만든 전체 디자인을 탐색 할 수 있습니다. 꽤 멋지다.
프로젝트 설정
기술 스택의 경우 성능과 유연성으로 인해 Astro를 선택했습니다. Tailwind CSS와 짝을 이루고 스타일링 및 구성 요소 아키텍처를 위해 반응했습니다. 빈 디렉토리에서 시작하여 다음 명령을 실행했습니다.
npm create astro@latest
npx astro add react
npx astro add tailwind
프로젝트를 초기화하고 Tailwind를 구성하고 Github Copilot Agent Mode를 사용하여 VS 코드로 열었습니다 (문서로 활성화하는 방법을 배우십시오!). 서버가 실행되면 건축을 시작할 준비가되었습니다.
Copilot 에이전트 모드가있는 섹션별 구축
Copilot Agent Mode는 시각적 디자인을 프로덕션 준비 코드로 변환 할 때 프로젝트의 이미지 및 코드 컨텍스트를 모두 이해하기 때문에 실제로 빛납니다. 스크린 샷을 첨부하고 편집 할 파일을 지정하면 새로운 구성 요소를 발판하고 레이아웃 구조를 업데이트하며 테일 윈드 스타일을 적용하여 탭을 전환하거나 수동으로 보일러 플레이트를 작성하지 않도록 프롬프트 할 수 있습니다.
여기서 프로젝트를 위해 Claude의 디자인에서 각 섹션의 스크린 샷을 가져 와서 Copilot의 컨텍스트 창으로 직접 떨어 뜨릴 수 있습니다.
| 💡 팁 : 이와 같은 시각적 디자인을 구축 할 때 한 번에 한 섹션에서 작업하는 것이 좋습니다. 이를 통해 컨텍스트를 모델에 대해 관리 할 수있을뿐만 아니라 무언가가 시작되면 디버깅을 더 쉽게 할 수 있습니다. 당신은 어디에서 볼 것인지 정확히 알게 될 것입니다! |
영웅 및 내비게이션 섹션 생성
나는 열었다 index.astro디자인 스크린 샷을 첨부하고 다음 프롬프트를 입력했습니다.
> “Index.astro는 첨부 된 디자인을 반영합니다. 랜딩 페이지를 시작하려면 새로운 NAVBAR 및 HERO 섹션을 추가하십시오.”
Copilot Agent Mode는 다음을 반환했습니다.
- 생성
Navbar.astro그리고Hero.astro - 업데이트
index.astro그들을 렌더링합니다 - 시각적 레이아웃을 기반으로 적용된 테일 윈드 스타일
그리고 여기 내가 얻은 것들이 있습니다.
이제 이것은 아름답습니다! 디자인 당 오른쪽에 이미지가 없지만 초기 설계를 낮추는 데 매우 적합했습니다. 우리는 나중에 우리가 원하는 것이되도록 섹션을 업데이트하기 위해 돌아갑니다.
일찍 그리고 자주 커밋합니다
| 💡 팁 : AI 도구로 구축 할 때 일찍 그리고 자주 커밋하십시오. 프롬프트가 옆으로 갈 때 너무 많은 사람들이 진전을 잃는 것을 보았습니다. |
그리고 당신이 모르는 경우, Github Copilot도 여기에서 도울 수 있습니다. 소스 제어판에서 변경 사항을 준비한 후 ✨ Sparkles 아이콘을 클릭하여 커밋 메시지를 자동으로 생성하십시오. 그것은 당신에게 많은 시간을 절약 할 수있는 작은 단계입니다 (그리고 상심).
Copilot 사용자 정의 지침으로 정확도를 향상시킵니다
Github Coplelot의 제안, 특히 멀티 파일 프로젝트에서의 제안의 품질을 향상시키는 가장 좋은 방법 중 하나는 다음과 같습니다. 맞춤형 지침. 이들은 기술 스택, 프로젝트 구조 및 사용중인 컨벤션 또는 도구를 설명하는 짧고 구조화 된 메모입니다.
채팅 질문 에이 상황에 대한 세부 사항을 반복적으로 추가하는 대신이 정보를 자동으로 추가하는 저장소에 파일을 만들 수 있습니다. 추가 정보는 채팅에 표시되지 않지만 Copilot에서는 사용할 수 있습니다.
Copilot에게 더 나은 컨텍스트를 제공하기 위해 나는 a를 만들었습니다 CopilotInstructions.md 내 기술 스택을 설명하는 파일 :
- Astro V5
- 꼬리 바람 CSS v4
- 반응
- TypeScript
제안 할 때 Copilot Agent Mode 가이 파일을 참조하면 결과가 더 정확하고 설정과 일치하는 것을 알았습니다.
파일의 일부는 다음과 같습니다.
# GitHub Copilot Project Instructions
## Project Overview
This is an Astro project that uses React components and Tailwind CSS for styling. When making suggestions, please consider the following framework-specific details and conventions.
## Tech Stack
- Astro v5.x
- React as UI library
- Tailwind CSS for styling (v4.x)
- TypeScript for type safety
## Project Structure
```
├── src/
│ ├── components/ # React and Astro components
│ ├── layouts/ # Astro layout components
│ ├── pages/ # Astro pages and routes
│ ├── styles/ # Global styles
│ └── utils/ # Utility functions
├── public/ # Static assets
└── astro.config.mjs # Astro configuration
```
## Component Conventions
### Astro Components
- Use `.astro` extension
- Follow kebab-case for filenames
- Example structure:
```astro
---
// Imports and props
interface Props {
title: string;
}
const { title } = Astro.props;
---
```
전체 코드, 설정 지침 및 배포 된 방문 페이지에 대한 링크와 함께 내 리포지트의 전체 지침 파일을 탐색 할 수 있습니다.
Copilot을 프롬프트하여 디자인을 반복합니다
그런 다음 동일한 프로세스를 반복하여 각 새 섹션을 작성했습니다. 이것이 실제로 보이는 것입니다.
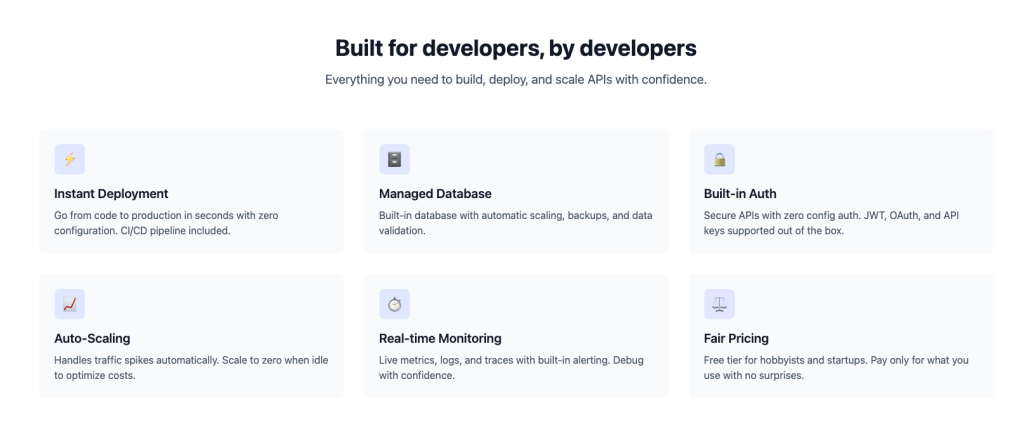
“개발자에 의해 구축”섹션
> ” ‘개발자들에 의해’라는 방문 페이지에 새 섹션을 추가하고 첨부 된 디자인을 따르십시오.”
Copilot은 테일 윈드 스타일 그리드로 구성된 기능 카드로 재사용 가능한 구성 요소를 생성했습니다.

“API 개발”섹션
> “설계를 기반으로 API 개발 섹션을 추가하십시오.”
이 섹션에는 탭에 대화식 코드 샘플이 포함되었습니다. Colecilot은 스크린 샷에서 해석하고 UI 로직을 추가하여 예제를 전환했습니다.내가 묻지 않고.
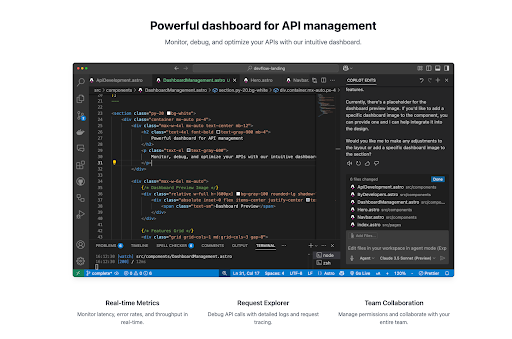
“대시 보드 미리보기”섹션
> “이제 디자인을 기반으로 방문 페이지에 대시 보드 관리 섹션을 추가하십시오.”
편집기의 스크린 샷을 자리 표시 자 이미지로 업로드했으며 Copilot은 새로운 구성 요소에 원활하게 추가했습니다.

우리 가이 방문 페이지를 얼마나 빨리 만들고 있는지 정말 놀랍습니다. 우리가 이미 한 진전을보십시오!
현명한 제안, 빠른 결과
Copilot은 “개발자에 의해 신뢰받는”및 “Truth It It 자신”과 같은 섹션에서도 자리 표시 자 이미지를 만들었고 Semantic HTML 및 Applied Tailwind Styling을 모두 단일 이미지와 프롬프트를 기반으로합니다. 🤯

레이아웃과 더 밀접하게 일치하도록 최종 영웅 섹션을 업데이트했을 때 Copilot은 플래그가 지정되고 고정 된 TypeScript 문제가 프롬프트되지 않고 고정되었습니다.
작게 들릴지 모르지만 큰 문제입니다. 그것은 Copilot 에이전트 모드가 지침을 취하는 것이 아니라 코드베이스를 적극적으로 이해하고, 터미널을보고, 문제를 식별하고, 문제를 식별하고, 그리고 실시간으로 해결합니다. 이로 인해 컨텍스트 스위치의 필요성이 줄어들어 운송에 집중할 수있었습니다!
이것은 일련의 생성 된 구성 요소가 아닙니다. 그것은였다 완전히 구조화 된 방문 페이지 현대적인 모범 사례로 구축되었습니다. 그리고 나는 그것을 혼자 만들 필요가 없었습니다!
마무리 :
Github Copilot Agent Mode와 Claude가 함께 작업하면 다음을 수행 할 수있었습니다.
- 단일 프롬프트로 사용 가능한 PRD 및 디자인 모형을 생성하십시오.
- 30 분 이내에 반응 형 Astro 기반 방문 페이지를 구축하십시오.
- 최소한의 수동 코딩으로 각 섹션에서 발판, 테스트 및 반복
- 내가 개발 한 자연 언어를 사용하여 흐름을 유지하십시오.
다음은 무엇입니까?
이 프로젝트를 완료하기 위해 명확한 프로젝트 구조로 readme을 업데이트하고 시작에 대한 지침을 추가 한 후 배포를 위해 준비했습니다. 여기에서 당신은 할 수 있습니다 :
- GitHub 페이지, NetLify 또는 선택한 호스트로 배포하십시오.
- CI/CD에 대한 GitHub 작업을 설정하십시오
- 단위 테스트 또는 접근성 점검을 추가하십시오
- 자리 표시 자 콘텐츠를 실제 데이터로 교체합니다 (로고, 대시 보드 및 프로필 이미지 등)
- Navbar를 기반으로 새 페이지를 추가하십시오
직접 탐험하고 싶습니까?
이것을 당신과 함께 가져 가십시오
Github Copilot Agent Mode와 같은 AI 도구는 우리가 구축하는 방식을 변형시키고 있지만 다른 도구와 마찬가지로 전력은 우리가 얼마나 잘 사용하는지에 달려 있습니다. 컨텍스트를 추가하고 명시 적이며 커밋하면 종종이 웹 페이지를 구축하는 것이 매끄럽고 성공적이었습니다.
Github Copilot으로 건축 할 생각이라면이 워크 플로우를 시도해보십시오.
- github.com에서 copilot을 사용하여 PRD로 시작하십시오
- Claude와 함께 PRD에서 디자인을 생성하십시오
- IDE에 Copilot Agent를 사용하여 단계별로 코딩하십시오.
다음 번까지 행복한 코딩!
작성자가 작성했습니다














Post Comment