타사 쿠키를위한 네트워킹 솔루션
쿠키는 최종 사용자와 개발자가 자주 처리하는 웹 애플리케이션의 기본 측면입니다. 쿠키는 사용자의 브라우저에 저장된 작은 데이터입니다. 데이터 요소는 웹 브라우저와 응용 프로그램의 서버 측 레이어간에 정보를 통신하기위한 매체로 사용됩니다.
쿠키는 사용자의 자격 증명 기억 (권장되지 않음), 광고 타겟팅 (쿠키 추적) 또는 웹 애플리케이션에서 사용자 인증 상태를 유지하는 등 다양한 목적을 제공합니다. 인터넷에 관한 몇 가지 환상적인 기사가 수년에 걸쳐 쿠키에 작성되었습니다.
이 기사는 일명 제 3 자 쿠키 크로스 도메인 처리에 중점을 둡니다.
쿠키 유형
이 기사의 주요 목표로 곧바로 뛰어 들기 전에 쿠키를 깨뜨릴 수있는 범주를 간단히 강조하겠습니다. 하나의 범주는 그들이 해결하는 사용 사례의 유형을 기반으로하며 다른 범주는 쿠키의 소유권을 기반으로합니다.
사용 사례에 따른 고장
세션 쿠키
이름에서 알 수 있듯이 세션 쿠키 사용자의 웹 세션을 관리하는 데 사용되는 쿠키 유형입니다. 일반적으로 서버는 “Set-Cookie”응답 헤더로서 성공적인 인증 후 쿠키를 브라우저에 응답으로 보냅니다. 브라우저는 후속 호출로 서버로 요청의 일부로 쿠키를 보냅니다. 서버는 쿠키를 확인하여 데이터에 응답하기 전에 사용자가 여전히 인증을 받도록합니다.
사용자가 로그 아웃하거나 세션 시간이 끝나면 쿠키가 무효화됩니다. 그렇지 않으면 사용자가 브라우저를 닫으면 세션 쿠키도 액세스 할 수 없습니다.
// Setting a session cookie
document.cookie = "session_cookie=value; path=/";지속적인 쿠키
에이 지속적인 쿠키 브라우저가 닫힐 때 죽지 않거나 사용자가 웹 응용 프로그램에 서명하는 경우 쿠키 유형입니다. 그 목적은 사용자의 워크 스테이션에서 더 오랜 시간 동안 일부 정보를 유지하는 것입니다.
영구 쿠키가 사용되는 사용 사례의 일반적인 예 중 하나는 웹 사이트에서 2 단계 인증 중입니다. 우리는 특히 온라인 뱅킹 포털에 로그인 할 때 웹 사이트 에서이 경험을 겪었습니다. 사용자 ID와 비밀번호를 입력 한 후 종종 두 번째 인증 계층을 자랑합니다.
이 두 번째 요소는 일반적으로 SMS 또는 음성 통화를 통해 모바일 장치로 전송되는 일회성 암호 (OTP)입니다. 이메일 계정이 타협하기 쉽기 때문에 이메일을 사용하는 것이 일반적으로 권장되지 않지만). 일반적으로 두 번째 요소 인증 화면은 장치를 기억할 수있는 옵션을 제공합니다. 이를 옵션으로 선택하면 일반적으로 응용 프로그램은 임의의 코드를 생성하고 서버 측에서 지속됩니다.
응용 프로그램은 해당 랜덤 코드를 영구 쿠키로 설정하고 브라우저로 다시 보냅니다. 후속 로그인 중에 응용 프로그램의 클라이언트 측 코드는 성공적인 인증 후 요청에 영구 쿠키를 보냅니다. 코드의 서버 측에서 영구 쿠키가 유효한 것으로 나타 났으며, 두 번째 요소 인증을 위해 사용자에게 프롬프트하지 않습니다. 그렇지 않으면 사용자는 OTP 코드에 도전합니다.
// Setting a persistent cookie for 30 days
var expirationDate = new Date();
expirationDate.setDate(expirationDate.getDate() + 30);
document.cookie = "persistent_cookie=value; expires=" + expirationDate.toUTCString() + "; path=/";추적 쿠키
웹 애플리케이션에서 쿠키 기반 솔루션이 시작된 이래로 매우 흔한 세션 또는 지속적인 쿠키와 달리 쿠키 추적은 비교적 새롭고 지난 10 년간의 현상입니다. 여기서 웹 사이트는 사용자의 탐색 활동을 추적하기 시작하여 브라우저에 저장합니다. 나중에 동일한 브라우저에서 인터넷에 액세스 할 때 사용자에게 관련 광고를 표시하는 데 사용됩니다.
추적 쿠키는 사용자 데이터를 캡처하는 데 사용되므로 웹 사이트는 추적 추적 쿠키를 구현하는 웹 사이트에 액세스 할 때 쿠키 추적을 수락하거나 거부해야합니다.
// Setting a tracking cookie with SameSite=None and Secure option for cross site access
var expirationDate = new Date();
expirationDate.setDate(expirationDate.getDate() + 365); // Expires after 1 year
document.cookie = "tracking_cookie=value; expires=" + expirationDate.toUTCString() + "; path=/; SameSite=None; Secure";소유권에 따른 고장
퍼스트 파티 쿠키
우리가 URL을 열고 있다고 상상해보십시오www.abc.com브라우저 탭에서. 웹 사이트는 쿠키를 사용하며 쿠키는 브라우저에 설정됩니다. 브라우저의 URL이 www.abc.com의 URL이 쿠키의 도메인과 일치하기 때문에 First-Party 쿠키입니다. 다시 말해, 브라우저 주소 바에있는 웹 사이트 주소에 대한 브라우저에서 발행 된 쿠키는 1- 파티입니다. 매력적인 여자.
타사 쿠키
이제 내부에 웹 페이지가 있다고 상상해보십시오www.abc.com 이는 다른 웹 사이트 www.xyz.com에서 컨텐츠를로드합니다. 일반적으로 이것은 An을 사용하여 수행됩니다 iframe html 태그. 발행 된 쿠키 www.xyz.com 타사 쿠키라고합니다. 쿠키 도메인으로www.xyz.com브라우저의 주소 표시 줄 (www.abc.com)에있는 URL과 일치하지 않으면 쿠키는 타사로 간주됩니다..
타사 쿠키 액세스 문제 해결
프라이버시 이유로 인해 인코크 모드의 Mac, iOS 및 Chrome의 Safari는 타사 쿠키를 차단합니다. 타사 쿠키가 The를 사용하여 설정된 경우에도 SameSite=None; Secure 속성, Safari 및 Chrome Incognito가 차단합니다.
따라서 위에서 설명한 iframe 기반 컨텐츠 임베딩 예제는 브라우저에서 작동하지 않으므로 제한을 제한합니다. 문제를 해결하기 위해 일부 네트워킹 작업을 수행해야합니다.
- xyz-thirdparty.abc.com과 같은 별칭 레코드를 작성해야합니다.
- 별칭 레코드xyz-thirdparty.abc.com필요합니다www.xyz.com네트워크 구성에서 대상 엔드 포인트로.
- 인증서 기관 (예 : Verisign)에 의해 CN 및 주제 대체 이름으로 XYZ-ThirdParty.abc.com으로 인증서를 생성해야합니다. 인증서는 인프라 (예 : 리버스 프록시, 웹 서버,로드 밸런서 등)에 설치해야합니다.www.xyz.com.
- iframe 코드는 대상 URL을 xyz-thirdparty.abc.com 대신 사용해야합니다. www.xyz.com.
- 이렇게하면 쿠키가 발행되었습니다www.xyz.com실제로 Alias Record xyz-thirdpary.abc.com에 따라 발행됩니다. 쿠키의 도메인은 브라우저 주소 바 (www.abc.com)에있는 URL의 도메인과 일치하는 abc.com이므로 쿠키는 첫 번째 파티로 취급됩니다. iframe을 사용한 응용 프로그램은 Safari 및 Chrome Incognito 모드에서 작동합니다.
메모: 별명 레코드의 하위 도메인은 foo.abc.com과 같은 것일 수 있습니다. 나는 alias의 하위 도인을 데모 목적으로 만 xyz-thirdparty로 사용했습니다.
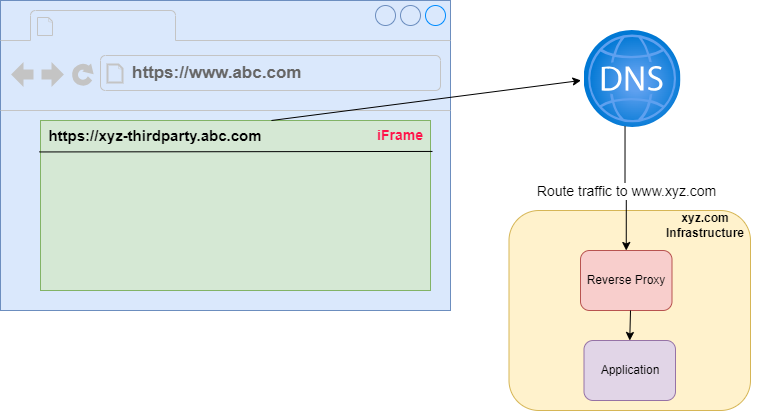
아래 다이어그램은 네트워킹 솔루션을 보여줍니다.
크로스 도메인 iframe의 네트워크 구성
고려 사항
그만큼 www.xyz.com웹 사이트는 인프라 (예 : 리버스 프록시) 및 화이트리스트에서 X- 프레임 옵션 헤더를 사용해야합니다.www.abc.comiframe 할 수있는 웹 사이트로. 그렇지 않으면 별명 레코드 솔루션을 사용하더라도www.abc.comiframe을 할 수 없습니다www.xyz.com.
참고로, X- 프레임-옵션 헤더는 웹 사이트가 iframe-d 일 수 있는지 여부를 제어하는 데 사용되며 특정 웹 사이트에서 Iframe을 할 수있는 경우. 이것은 클릭 잭킹 공격으로부터 웹 사이트를 보호하기 위해 수행됩니다.
결론
최신 웹에서는 악의적 인 공격으로부터 최종 사용자와 웹 사이트를 보호하는 것이 중요합니다. 브라우저는 애드온 컨트롤로 제한적입니다. 그러나 브라우저에서 크로스 도메인 커뮤니케이션이 Iframe에 다른 웹 사이트를 포함시키는 것과 같은 브라우저에서 발생하는 합법적 인 사용 사례가 있습니다.
타사 쿠키는 크로스 도메인 iframe 기반 구현을 구현하기위한 도전이됩니다. 이 기사는 네트워크 구성을 사용 하여이 기능을 구현하는 방법에 대한 기술을 보여주었습니다.














Post Comment