SVG 아크 마스터 – 스매싱 잡지
그래서, 나는 코드로 새를 그리는 것을 좋아합니다. 새 관찰에 대한 동생의 사랑에서 영감을 얻은 나는 깃털, 색상 및 소리의 독창성에 감탄합니다. 그러나 내가 가장 많이 알아 차리는 것은 신체가 곡선과 다른 새들이 극적으로 다른 곡선을 가질 수있는 방법입니다! 그래서 나는 SVG 그래픽으로 그리는 것에 대한 사랑을 취해 새 모양으로 실험하는 데 사용했습니다. 시간이 지남에 따라, 나는 아크 모양으로 일하는 데 엄청나게 능숙해질만큼 충분히 끌 렸습니다.

다음은 최근 저의 작품입니다. Dribbble에서 발견 한 디자인에서 영감을 얻은 저는 코드로 버전을 만들었습니다. Codepen의 각 코드를 탐색 할 수 있습니다.
그러나 아크가있는 곡선을 만들기 전에 여기에서 일시 중지하고 Myriam Frisano의 최근 기사 인“SVG 코딩 예 : 손으로 벡터를 작성하는 데 유용한 레시피”를 확인하십시오. 그것은 SVG 구문의 훌륭한 프라이머이며 마스터 링에 관해서 우리가 여기에서 다루고있는 개념으로 향하는 확실한 컨텍스트를 제공 할 것입니다. SVG 아크.
빠른 SVG 리프레셔
당신은 아마도 SVG가 픽셀 화 된 분해없이 선명하고 무한히 확장 가능한 삽화라는 것을 알고있을 것입니다 – 승리를위한 벡터! 당신이 알지 못하는 것은 그 것입니다 SVG 코드를 작성하는 개발자는 거의 없습니다. 왜? 글쎄, 구문은 HTML에 비해 복잡하고 익숙하지 않은 것처럼 보입니다. 그러나 일단 당신이 그것을 무너 뜨린 후에는 SVG를 핸드 코딩하는 것뿐만 아니라 아주 재미있는 재미도 있습니다.
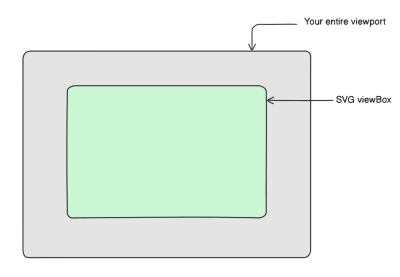
SVG 속도를 높이도록하겠습니다. viewBox 그것이 핵심 개념이기 때문에 확장 가능 *svg의 일부. 우리는 카메라, 렌즈 및 캔버스의 비유를 사용 하여이 개념을 설명합니다. 브라우저 창을 카메라와 SVG로 생각하십시오. viewBox 카메라 렌즈는 당신이 만든 새의 그림 (SVG)에 중점을 둡니다. 카메라가 캡처하는 것 이상으로 뻗어있을 수있는 큰 캔버스의 그림을 상상해보십시오. 그만큼 viewBox 이 캔버스의 어떤 부분이 카메라를 통해 보이는지 정의합니다.

우리가 크기가 큰 SVG 요소가 있다고 가정 해 봅시다. 600px 정사각형 width 그리고 height 직접 속성 요소.
우리의 관심을 돌리자 viewBox 기인하다:
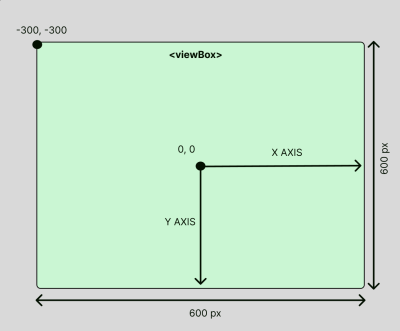
그만큼 viewBox 속성은 SVG의 내부 좌표계를 정의하며 4 개의 값은 SVG의 x, y, 너비 및 높이에 해당 순서대로 매핑됩니다.
이것이 우리의 비유와 관련된 방법은 다음과 같습니다.
- 카메라 위치 및 크기
그만큼-300, -300카메라 렌즈의 왼쪽 및 상단 가장자리 위치를 나타냅니다. 그 동안에,600 x 600카메라의 프레임 크기와 같으며 해당 공간의 특정 부분을 보여줍니다. - 변하지 않는 캔버스 크기
변경x그리고y값은 카메라가 가리키는 위치를 조정합니다width그리고height캔버스가 프레임의 양을 지배하십시오. 실제 캔버스 (SVG 요소 자체)를 크기를 조정하지 않습니다.600×600픽셀). 카메라의 위치가 어디에 있거나 확대 되더라도 캔버스 자체는 고정되어 있습니다.
따라서 조정할 때 viewBox 좌표, 당신은 단순히 캔버스 자체를 크기를 조정하지 않고 집중할 새로운 캔버스 영역을 선택하고 있습니다. 이를 통해 SVG의 실제 디스플레이 크기를 변경하지 않고도 가시 영역을 제어 할 수 있습니다.

이제 작업하는 방법을 배우는 데 필요한 맥락이 있습니다.
그만큼
우리는 있습니다 요소. 그리고 우리는 “렌즈”를 통해 요소의 내용을보고 있습니다. viewBox.
에이
싱글로
다음은 a를 배치하는 빠르고 냉담한 예입니다 예를 들어 우리는 앞에서 보았습니다.
fill="transparent" stroke="black" stroke-width="24" />
펜을 참조하십시오 [Arc path animation [forked]](Akshaygpt에 의해.
자, 나는 그것을 얻는다. 처음으로 그 숫자를 보는 것은 매트릭스를 쳐다 보는 것과 같습니다. 그러나 일단 당신이 그것을 매달린 후에, 당신은 아크가 보는 것만 큼 무섭지 않다는 것을 알 수 있습니다.
분해합시다
M 0 0경로를 중앙으로 이동합니다viewBox그러나 실제로는 아직 아무것도 “그리기”하지 않습니다.A 100 100 0 1 1 200 0반경이있는 아크를 그립니다100X와 Y 축 모두에서 끝납니다(200, 0).
다른 곳에서 발생하는 빨간색으로 좌표 위치를 시각화 할 수 있습니다. M 다음 데모의 명령 :
펜을 참조하십시오 [Arc Possibilities b/w 2 points [forked]](Akshaygpt에 의해.
그거? 우리는 x 축을 따라 두 지점을 가지고 있습니다. viewBox의 중심과 곡선이 연결됩니다. 이제 숫자를 알고 있습니다 M 명령은 좌표를 설정하고 숫자는 an입니다 A 명령 SVG의 축을 따라 선을 그립니다. 당신은 단지 SVG에서 곡선을 그렸습니다!
아크를 해부합니다
우리는 그것을 확대 할 수 있습니다 M 그리고 A 무슨 일이 일어나고 있는지 더 잘 이해하기위한 명령.
우선, 우리는 아크 또는 더 정확하게 작업하고 있습니다. 타원형 아크곡선형 라인입니다. 우리는 완벽한 원이 단지 타원 x와 y 방향 모두에서 동일한 반경을 갖습니다. 우리는 원의 모양을 다른 반지름 값을 제공함으로써 원의 모양을 바꿀 수 있습니다.
이것이 우리가 지금까지 알고있는 것입니다.
M0: x 축을 따라 조정하십시오.0: y 축을 따라 조정하십시오.
A100: x 방향의 반경 값.100: y 방향의 반경 값.200: X 방향의 아크의 종말점.0: y 방향에서 아크의 종말점.
에는 세 가지 값이 있습니다 A 우리가 건너 뛰었다는 명령. 이들은 아크에 대한 특정 사항을 가능하게하거나 비활성화하는 부울 값이라는 의미에서 “스위치”와 같습니다.
0: x 축을 따라 아크를 회전시킵니다.1: 이것이 “작은”아크인지 여부를 결정합니다 (0) 180 °보다 큰 스팬 또는 “큰”아크 (1) 180 °보다 큰 스팬.1: 아크가 “스윕”을 시계 방향으로 설정하는지 또는 시계 방향으로 설정합니다.0시계 방향과 같습니다1시계 반대 방향과 같습니다.
우리 가이 정보를 가져 와서 다시 작성하면
어쩌면 우리는 약어를 사용하여 약간 단순화 할 수 있습니다.

이 정보를 가져 와서 값을 가지고 놀기 시작하여 어떻게 행동하는지 봅시다.
가능성을 시각화합니다
다시, 이것이
그런 다음 무수한 방식으로 조작 할 수 있습니다. 수학적으로 말하면 매개 변수를 조정하여 두 지점 사이에 무한 수의 아크를 만들 수 있습니다. 다음은 x에서 아크의 엔드 포인트를 변경하는 것만으로도 얻는 아크의 몇 가지 변형입니다.
펜을 참조하십시오 [Arc Possibilities b/w 2 points [forked]](Akshaygpt에 의해.
또는 X 방향으로 반경을 업데이트하여 아크 너비와 높이를 제어하겠습니다 (
펜을 참조하십시오 [Rx [forked]](Akshaygpt에 의해.
마찬가지로, 우리는
펜을 참조하십시오 [Ry [forked]](Akshaygpt에 의해.
x 축을 따라 아크를 회전 할 때 어떤 일이 일어나는지 보자 (
펜을 참조하십시오 [x-axis-rotation [forked]](Akshaygpt에 의해.
고정 된 끝점과 반경이 있어도 (
펜을 참조하십시오 [4 cases [forked]](Akshaygpt에 의해.
마지막으로 X를 따라 아크의 종말점을 조정합니다.
펜을 참조하십시오 [endx, endy [forked]](Akshaygpt에 의해.
마무리
그리고 당신은 그것을 가지고 있습니다, svg arcs는 demystified! 반경, 회전 또는 아크 방향을 조작하든 이제이 아름다운 곡선을 마스터하는 모든 도구가 있습니다. 연습을 통해 아크는 SVG 툴킷의 또 다른 부분이 될 것입니다. 더 역동적이고 복잡한 디자인 자신감과 함께.
따라서 계속 연주하고 실험을 계속하면 곧 Pro와 같은 아크를 구부릴 것입니다. 이 다이빙을 아크로 즐겼다면, 좋아하는 것을 떨어 뜨리거나 친구들과 공유하십시오. SVG가 할 수있는 일의 경계를 계속 추진합시다!
(GG, YK)














Post Comment